
안녕하십니까 돈딴지 입니다.
블로그에 첫글을 쓰면서 썸네일이 필요하다는 것을 깨달았습니다.
이전글은 일단 관련 무료 이미지로 땜빵을 하였었는데 ㅋㅋ
이번에 제대로 한번 썸네일 이미지를 만들어 봅시다!
일단 추천 사이트로 고고싱~!
HTTP://WWW.CANVA.COM/
해당 사이트는 웹페이지에서 간편하게 블로그 썸네일 및 다양한 이미지 작업을 간편하게 할 수 있도록 도와줍니다.
회원 가입 후에 무료기능 만으로도 충분히 사용이 가능하기 때문에 강력하게 추천을 드립니다.
저도 이후에 자주 사용을 할 것 같네요.
우선 사이트에서 회원 가입을 해줍니다. 무료 기능으로 충분합니다.

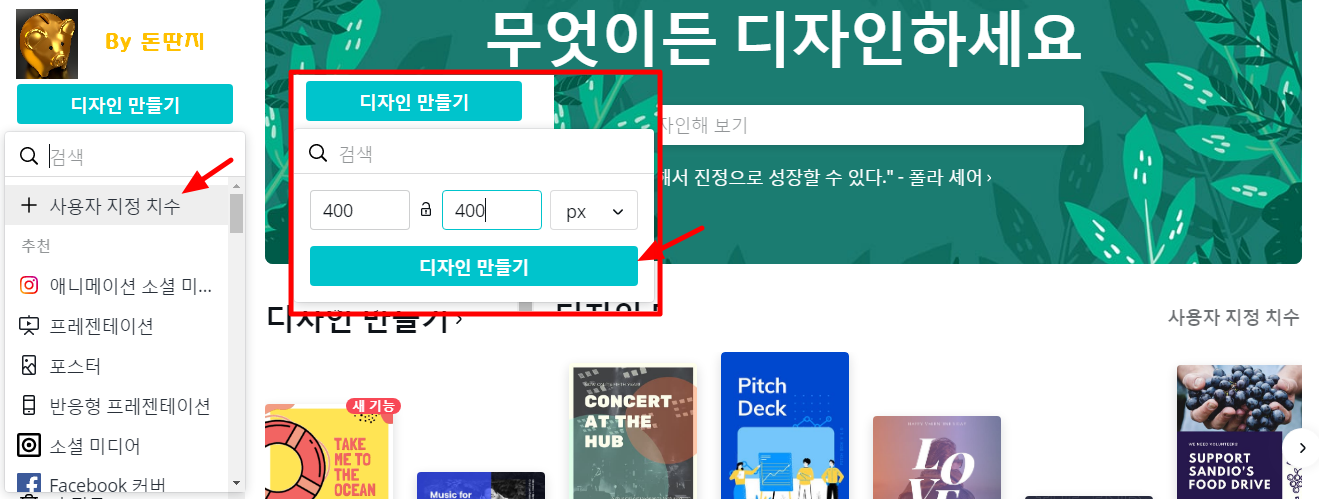
만들기를 위해서 기본 템플릿을 이용 하실 수도 있고, 사용자 지정 싸이즈로 할 수 있습니다.
블로그 썸네일은 150~400px의 정사각형을 이용해야 한다고 합니다.
저는 일단 400 x 400 px 사이즈로 제작을 해보겠습니다.

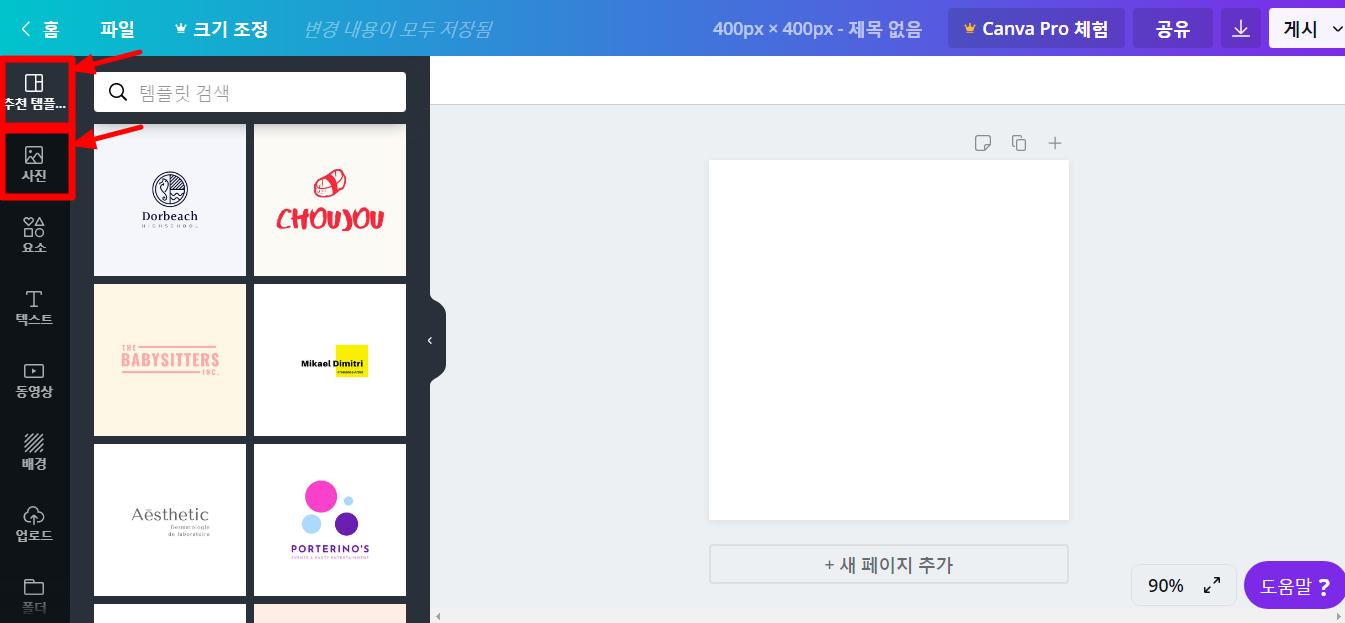
새 디자인 만들기를 하시면, 다음과 같이 빈 페이지가 생성 됩니다!
여기서도 좌측 메뉴바를 보시면, 추천 템플릿을 보실 수가 있습니다. 한번씩 구경해보시는 것도 좋겠네요.
저는 직접 사진을 추가하면서 만들어 보겠습니다.

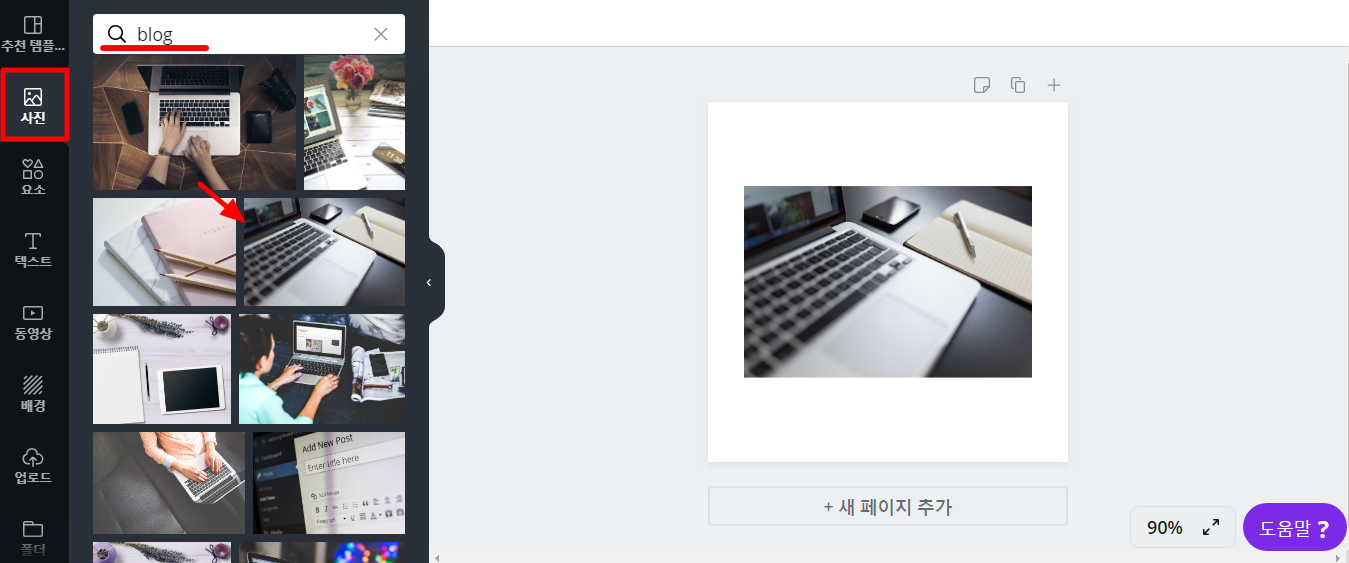
사진 메뉴를 클릭하신 후 적절한 단어로 이미지를 검색 후에 선택해 봅시다.
사진이 빈 캔버스 중앙에 자동으로 띄워집니다.

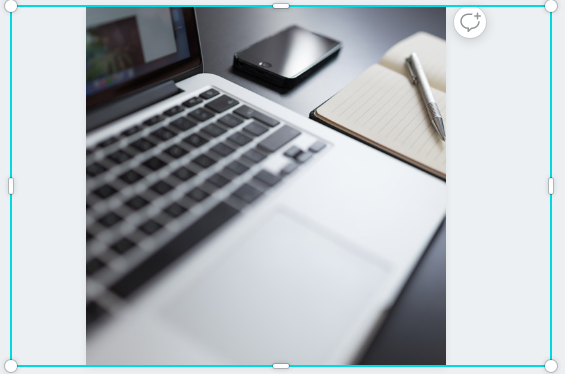
캔버스 사이즈를 이미 400 x 400 Px 로 잡아 두었기 때문에 이미지를 충분히 크게 하여서 전체 캔버스를 덥게 만들겠습니다. 이미지 클릭 후 마우스 드래그로 손쉽게 조정이 가능합니다.
웹 프로그램이 그리드를 자동 인식하여서 중앙 및 끝자리 지정이 손쉽습니다. 대단한 편리성!

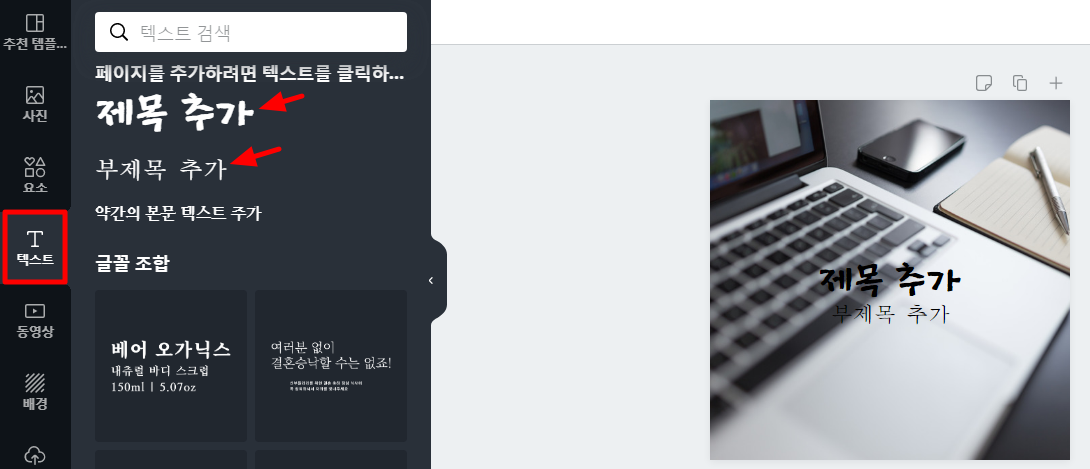
다음은 글자를 추가해 봅시다. 좌측의 [텍스트] 메뉴를 클릭해 봅시다.
그러면 다양한 템플릿과 함께 기본 글상자 들이 나타나는데, 한번 구경 해보시는 것도 좋을 듯 합니다.
저는 직접 추가하면서 수정을 해보고자 합니다. 제목 / 부제목을 추가하였습니다.

그런데 글자만 넣자고 하니, 뒷 배경으로 인해서 가독성이 떨어지는 문제가 생깁니다.
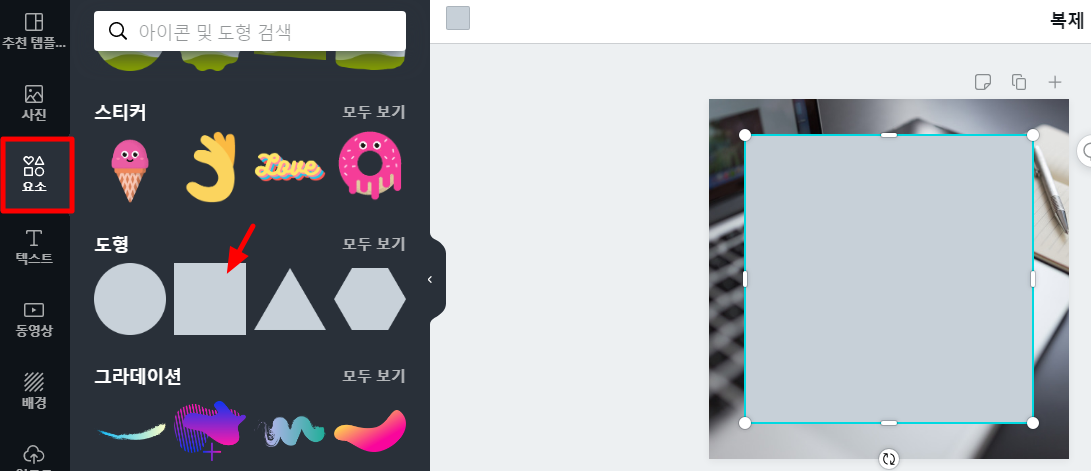
하여 음영 조절 및 효과를 위한 레이어 역할을 할 사각형을 집어 넣겠습니다.

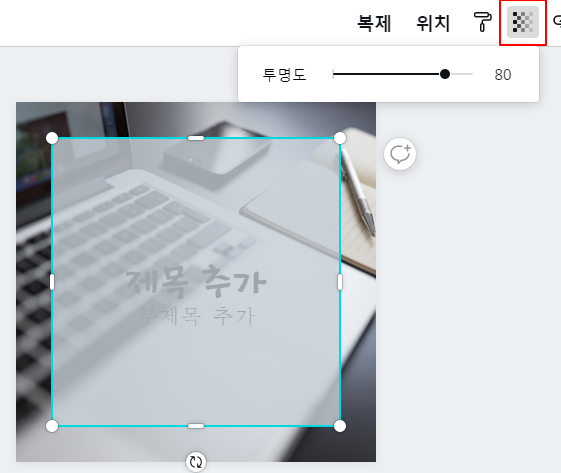
크기와 투명도를 조절하고, 글자들이 앞으로 올 수 있도록 우선순위를 조정합니다.
이건 뭐 포토샵 기본기능은 다된다고 보이는데요?!


본격적으로 글을 작성하고, 글자 크기 및 배치 등을 조정합니다.
예쁜 글자 타입은 앞서 언급하였던 예시 템플릿 등을 불러 보시면서, 글자폰트를 확인하시면 쉽게 찾으실 수 있습니다.
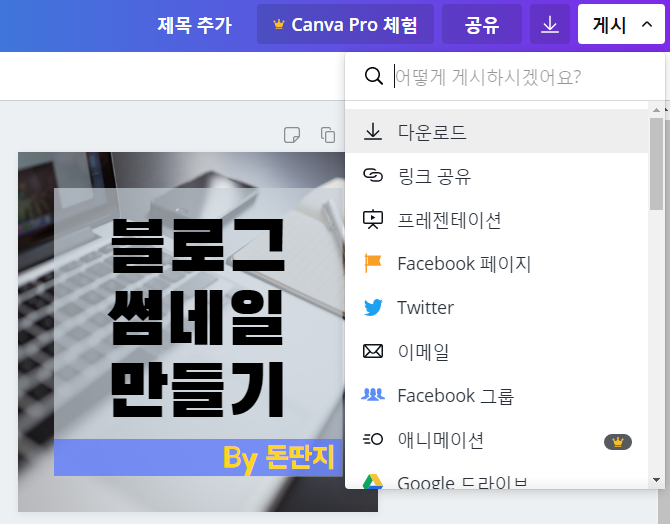
마지막으로 작업으로 만든 저의 결과물 입니다.

만든 이미지를 다운로드 하여줍시다

자 일단 여기까지는 작업물을 저장하여서 썸네일로 사용하실 수 있게 됩니다.
현재까지 한 작업물, 편집 상태를 이후에도 반복 혹은 참고하여 사용하기 위해서 저장을 해봅시다.
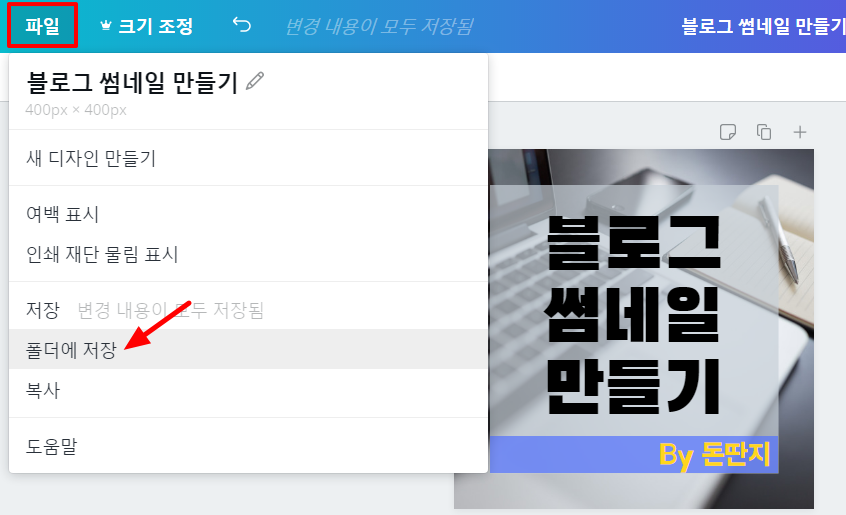
좌측 상단의 파일을 클릭하셔서, 폴더에 저장을 클릭합니다.
(파일 이름도 한번 작성을 보시고)

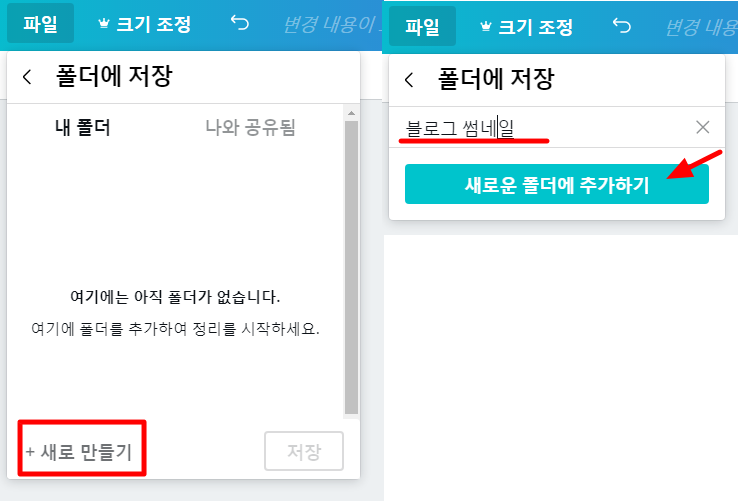
새폴더 생성 후에 추가를 해줍니다.

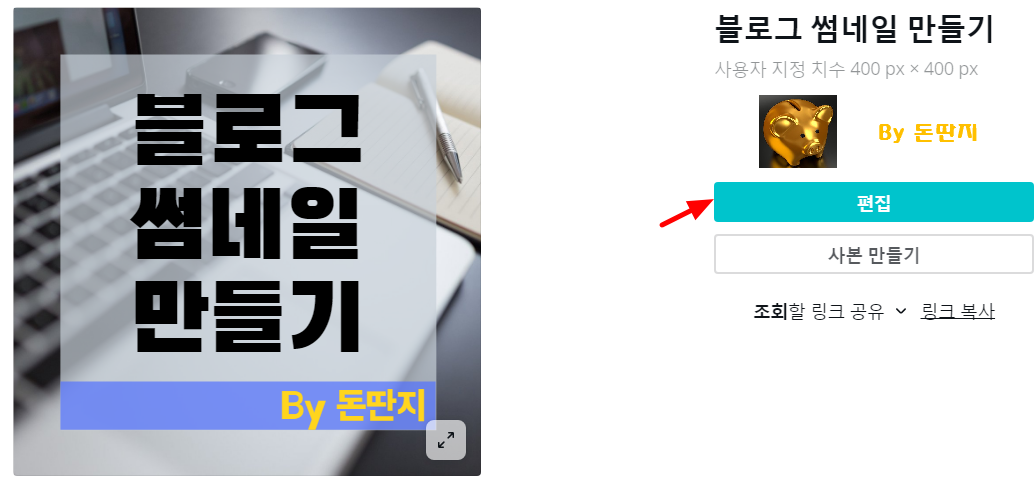
이렇게 저장한 내용은 홈 화면에서 좌측 폴더 메뉴 내에서 확인이 가능합니다.

편집을 클릭하시면 작업 하셨던 결과물로 부터 다시 편집이 가능합니다!

총평으로 새로운 웹프로그램으로 작업을 해보았는데, 굉장히 쉽게 제작이 가능하도록 지원이 되었습니다.
이미지 기본 편집 과정에서 필요한 대부분의 기능이 구현되어 있고, 실행취소(Crt + Z), 복붙 (Crt+C,V)도 먹히더군요.
특히 기존 템플릿을 그대로 이용하여 글자만 바꿀 경우는 정말 3분이내로 작업이 가능해 보입니다.
이런 웹 프로그램을 만든 분이 대단해 보이는 경험이었습니다.
여러분들도 한번 시도해 보세요!
감사합니다.
'블로그 운영' 카테고리의 다른 글
| 근황 이야기와 다시 글을 쓰면서 (0) | 2022.04.27 |
|---|---|
| 네이버 검색 사이트 최적화, 사이트맵 제출하기 (1) | 2019.12.19 |
| GIF 인터넷에서 무료로 만들기 with EZGIF.COM (5) | 2019.12.05 |
| 티스토리 네이버 검색 등록하기, 네이버 서치어드바이저 (3) | 2019.11.25 |



