
안녕하십니까 돈따지 입니다.
이전 글을 작성하면서 GIF를 제작하는데 매우 매우 도움이 되는 사이트를 발견하여서 소개를 해드리려고 합니다.
바로 EZGIF.COM

해당 사이트에서는 다양한 기능들을 제공하는데, 이 중에서 GIF를 만드는 대표적인 기능 2가지를 알아봅시다.
1. GIF Maker - 이미지로 GIF 만들기
가장 기본적으로 여러 사진들을 모아서 GIF를 만드는 기능입니다.

저는 하기 4개의 이미지로 GIF를 만들어 보겠습니다.

파일 선택을 하신 뒤에, 4개의 파일을 한꺼번에 선택합니다.
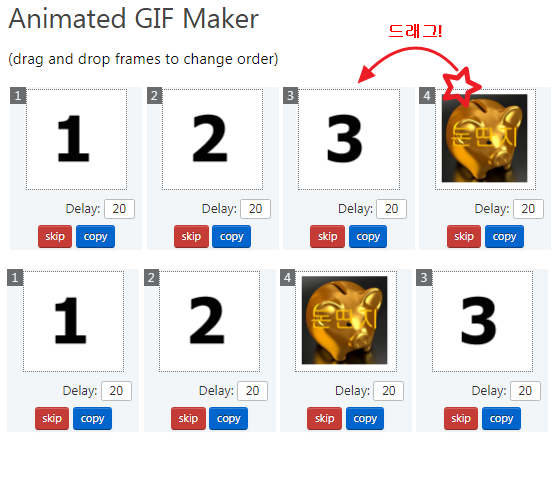
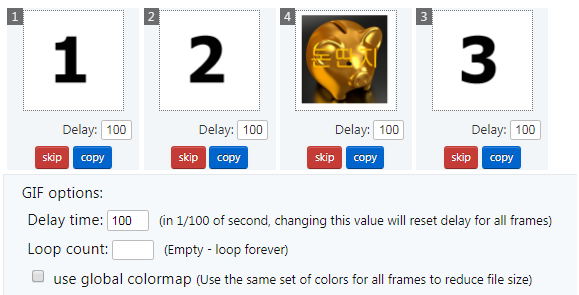
그리고 [Upload and make a GIF!] 버튼을 누리시면, 4개의 이미지가 올라간 것을 확인하실 수 있습니다.
이때 혹시나 이미지 순서가 잘못되었다면, 마우스 드래그를 통해서 손쉽게 조정이 가능합니다.

아래에서 다양한 편집 기능이 제공됩니다.
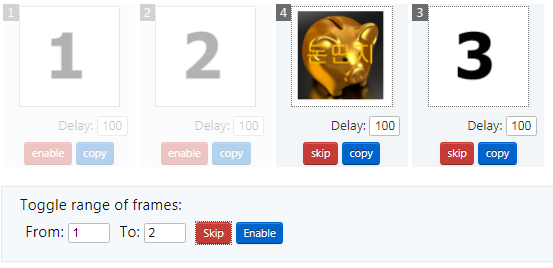
Toggle range of frames: 일정 범위의 Image를 Skip 하거나, Enable(사용 가능) 하도록 합니다.
이미지를 넣었다 뺐다 하면서 결과물을 손쉽게 비교해 볼 수 있습니다.

Delay Time: 전체 Image의 Delay Time을 일괄적으로 적용해 줍니다. 1/100초를 기준이기 때문에 100을 넣으면 1초가 됩니다.
Loop Count: GIF 전체의 반복 횟수를 의미합니다. GIF가 한번 다 돌고 정지하는 것을 원하신다면 여기에 1을 넣으시면 됩니다. 빈칸은 무한 반복입니다.
Use Global Colormap: 등록한 이미지의 색상이 아닌, Gloabal Colormap을 적용하여 File Size를 줄이는 효과를 만들어 냅니다.
단순한 색상이나 이미지의 경우 큰 차이가 없고, 고용량의 이미지를 사용하실 때 한번 고려를 해보실 수 있을 것 같습니다.
다만, 적용하였을 때 본래 색상이 아닌 표준 색상으로 적용되기 때문에 전후 비교를 해보시기 바랍니다.

Effects: 기타 추가 효과를 적용합니다.
Crossfade Frames: 다음 이미지 Frame으로 전환할 때 Crossfade 효과를 적용합니다. 이미지가 사라지면 나타나는 효과가 적용된 것을 보실 수 있습니다.
Don't stack fames: 직역하면 "다음 프레임을 표시할 때 프레임을 제거하고 투명한 배경의 이미지에 사용"인데, 정확하게 어떤 효과를 나타내는지를 잘 모르겠네요.;;;

몇 가지 옵션을 지정을 해보시면서 Make GIF 버튼을 눌러봅시다. 그러면 아래와 같이 만들어진 예시 GIF가 나타납니다.

이 웹사이트의 장점은, 만들어진 결과물을 바로바로 확인하면서, 다양한 Option을 위에서 다시 적용해 볼 수 있다는 점입니다.

이렇게 만들어진 결과물에 대해서 다시 다양한 편집이 가능합니다만, 우선 기본적으로 만들어진 결과물을 봅시다.
Crossfade 효과와 Delay 1초를 적용하였습니다.

2. VIDEO to GIF - 영상에서 GIF 만들기
다음은 아마도 대부분의 분들께서 사용하시게 될 영상에서 GIF 만들기 기능입니다.

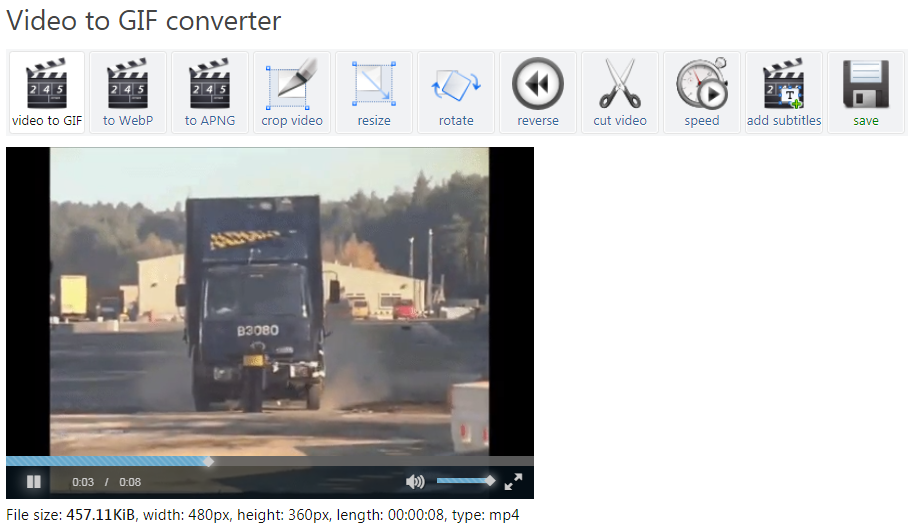
메뉴 하단에서 다양한 변환 기능을 제공해 주는데, 가장 기본적인 것만 이해하시면 나머지는 손쉽게 적용이 가능합니다.
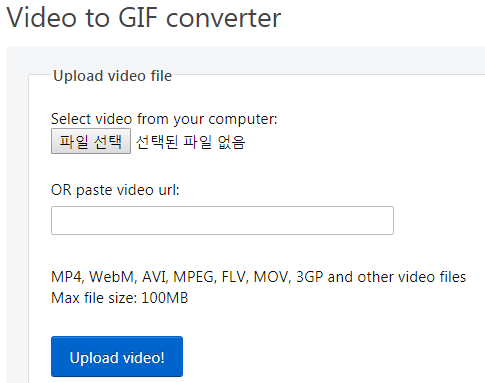
가장 먼저, 변환할 영상을 올려 봅시다. 영상 용량 제한은 100MB, 가능한 영상 확장자를 확인하시고, 파일 선택 후 업로드 비디오를 클릭합시다.

올라간 영상이 제대로 올라갔는지 확인을 할 수 있습니다. 여기서, 영상파일 자체에 대한 편집도 가능합니다.
하지만 저희는 GIF를 만드는 것이 목표이니 과감하게 넘어갑시다.

아래에서 다양한 Option이 나타납니다.
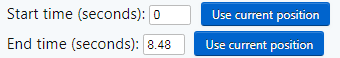
Start time / End Time: GIF로 변환할 영상의 시점을 0.01초 단위로 지정을 할 수 있습니다. 시간 입력이 귀찮다면, 영상 재생 중 멈추고, Use Current Position을 클릭하시면 해당 시간이 자동으로 입력됩니다.
이후 편집의 편리성을 위해서 불필요한 구간을 어느 정도 삭제해 주시는 게 좋습니다.

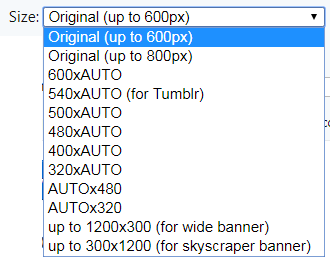
Size: GIF의 크기를 결정합니다. Wide Banner도 있군요 ㄷㄷㄷ.
저희는 그냥 영상 Size면 충분하니 Original로 갑시다.

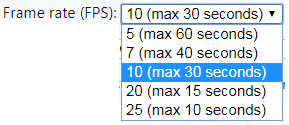
Frame Rate (FPS): GIF로 만들 이미지의 FPS를 결정합니다. FPS가 높으면 GIF로 만들었을 때 영상이 부드러워지며, 반대로 FPS가 낮으면 뚝뚝 끊기는 듯한 느낌으로 나타납니다.
괄호 안의 (max 30 seconds)는 해당 Frame로 영상을 추출할 경우 추출 가능한 최대 시간을 나타내 줍니다. FPS가 높을수록 영상 시간이 짧게 제한되는 것을 볼 수 있습니다.

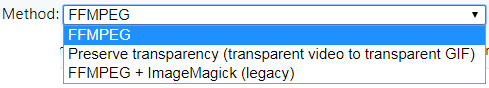
Method: 영상 변환 방식을 설정하는 것으로 보입니다. FFMPEG는 비디오, 오디오 그리고 멀티미디어 파일과 스트림을 다루는 프로그램과 라이브러리에 적합한 무료, Open Source 프로그램이라고 합니다.
나머지는 뭔 소린지 모르겠네요, 잘 모를 때는 기본 설정인 FFMPEG로 갑시다.

이제 Conver to GIF를 해봅시다.


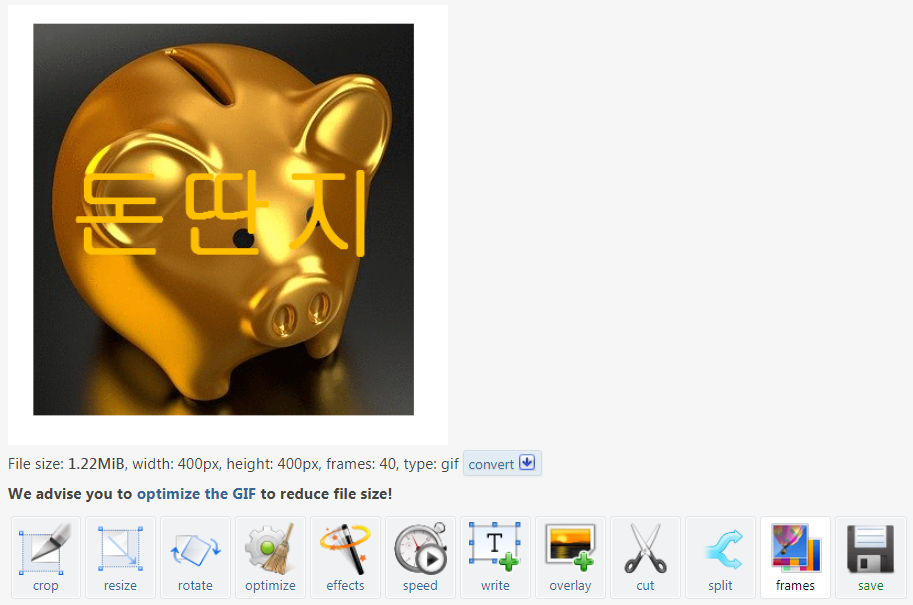
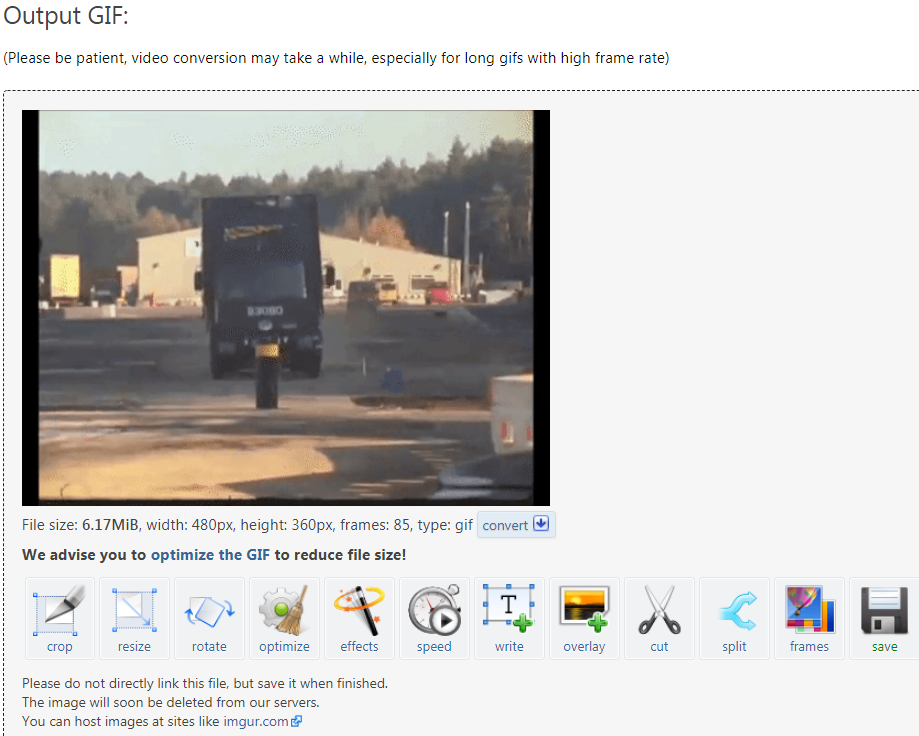
만들어진 초기 GIF에 대한 용량 정보와 기본적인 사항이 나타납니다. GIF 파일을 만들어 올리실 때 한 가지 중요한 것이 용량에 대한 부분입니다.
용량이 너무 커진다면, 글 전체의 무거워지고, 심한 경우 로딩이 안되기도 하기 때문이죠.
영상을 다듬으면서 용량을 줄여 보겠습니다. 용량 변화에 주목해 보세요. - 시작은 6.17 MiB입니다.
가장 먼저 Crop 기능을 이용하여서 GIF의 불필요한 부분을 제거해 봅시다.

GIF의 목적이 영상 중앙에 있는 볼라드와 트럭을 충돌하는 부분이기 때문에, 해당 부분을 중심으로 불필요한 부분을 잘라내겠습니다.
마우스로 드래그하여 영역을 지정하고, [Crop Image!]를 클릭합시다.


1차 결과물입니다. 용량이 약 3.58 MiB로 42.08% 감소한 것을 확인할 수 있습니다.

다음은 충돌 뒤에 영상이 너무 긴 것 같아서 Cut 기능을 사용해 전후 영상을 잘라 보겠습니다.

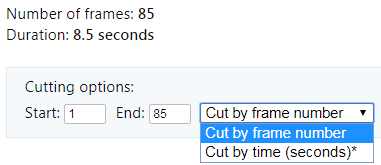
Cut 화면으로 들어가면, 하단에 Frame 혹은 시간 단위로 Cut을 할 수 있습니다.
근데... 자르고 싶은 Frame 단위를 모르는데...?!

때문에 Cut을 하기 전에, 상단에서 Frame 메뉴로 들어가 영상 프레임을 확인해 봅시다.

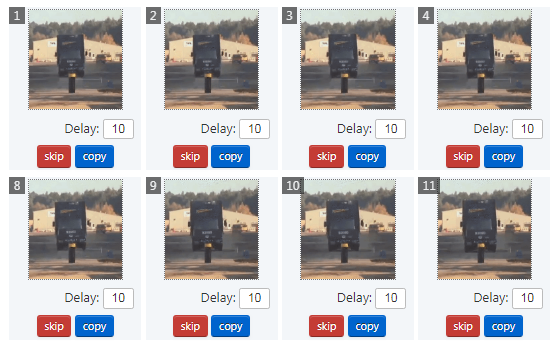
현재 GIF를 구성하고 있는 모든 Frame 단위 사진을 보여줍니다.
여기서 필요 없는 부분을 바로 Skip 할 수 있지만, 필요없는 Frame 번호를 확인 한 뒤에 Cut 메뉴로 돌아가겠습니다.

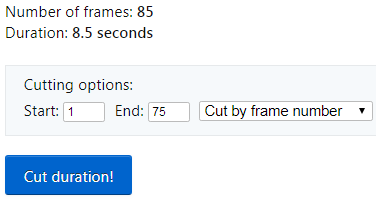
끝부분 10 Frame 정도를 Cut 하여 잘라 내었습니다.


결과물은 다시 3.21 MiB 10.31% 용량이 다시 줄어들었습니다.
마지막으로 Optimize를 적용하도록 하겠습니다.

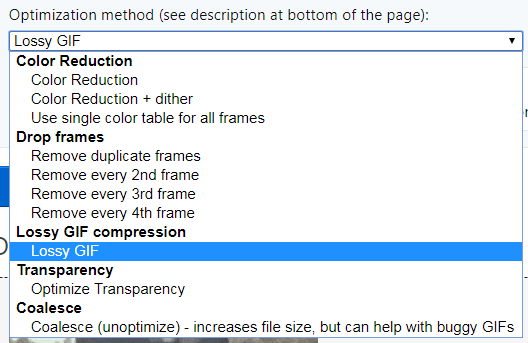
Optimize에 접근하시면, 다양한 옵션을 통해서 최적화를 할 수 있는 방법이 나타나는데,
Color Reduction : 사용하는 색 단위를 감소시킨다던가
Drop frames : Frame을 중간중간 지운다던가
Lossy GIF : Lossy GIF Encoder를 이용하여서 압축한다던가
Transparency : 최초 이미지 배경을 유지한다던가
다양한 방법을 통해서 용량을 줄일 수가 있습니다.

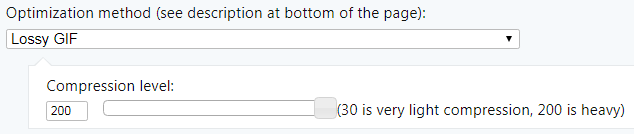
복잡한데, 가장 기본으로 설정된 Lossy GIF를 사용하겠습니다. 압축률을 200으로 Max!
Optimize를 해보시면 아시겠지만, 어떤 식으로든 화질 혹은 이미지의 손실이 발생하게 됩니다. 때문에 값을 조절하면서 결과물을 비교해 봅시다.


최종적인 결과물의 용량은 1.15 MiB입니다. 최초 용량 6.17 MiB과 비교하여서 약 81% 용량이 감소하였습니다.
마지막으로 저장을 합시다.

최종 결과물입니다. Lossy GIF 압축을 최대로 하였지만, 화질 저하가 그렇게 심하지 않은 것을 확인할 수 있습니다.

이상으로 EZGIF.COM 사이트를 통해서 GIF를 만들어 보았습니다.
해당 사이트에는 GIF 제작 뿐만 아니라 더욱 다양한 기능들이 있으니 많이 활용 하실 수 있으면 좋겠습니다.
감사합니다.
'블로그 운영' 카테고리의 다른 글
| 근황 이야기와 다시 글을 쓰면서 (1) | 2022.04.27 |
|---|---|
| 네이버 검색 사이트 최적화, 사이트맵 제출하기 (1) | 2019.12.19 |
| 티스토리 네이버 검색 등록하기, 네이버 서치어드바이저 (3) | 2019.11.25 |
| 블로그 썸네일 만들기, CANVA를 이용하여 (1) | 2019.11.13 |



